The Slack Shopで買い物してみた
前回のGitHub Shopに続き、今回はThe Slack Shopで買い物してみました。
Please Log In
商品の種類はあまり多くないみたいですね。
今回はステッカーセットと靴下×2を買いました。
GitHub Shopと同じくShopifyなので簡単に注文できました。
9/4に注文して9/16に届いたので、2週間くらいかかりました。
送料は15ドルです。
The Slack Sock - Medium
Quantity: 2
Total: $12.00Slack Sticker Multi-Pack
Quantity: 1
Total: $5.00
Subtotal: $29.00
Shipping: $15.00
Total: $44.00
届いた商品がこちら。生地が生成で真っ白じゃないのが良いです。


ディスプレイのテストパターン表示ツールを作ってみた
だいぶ昔に作ったツールなのですが、ディスプレイのテストパターン表示ツールをGitHubで公開しています。
github.com
ReleaseタブからPatternGenerator.exeをダウンロードロードしてください。
インストール不要ですぐにご使用できます。
ディスプレイの解像度に合わせて様々な色、グラデーションの表示が可能です。
Windows7, Windows10での動作を確認しています。
ディスプレイの階調チェックなどにご利用ください!

Visual Studio CodeでPython(Django)のデバッグをしてみた
最近DjangoでWEBサービスを開発しているのですが、Visual Studio Codeで簡単にデバッグができたのでメモ。
1. Microsoft公式のPythonの拡張機能をインストールします(Djangoのプロジェクトを開いたら自動で通知が来るかと思います)。

2. 一度Visual Studio Codeを閉じます。
3. ターミナルで仮想環境をアクティベートし、Djangoのプロジェクトがあるフォルダに移動します。
4.
code .
でVisual Studio Codeをターミナルから起動します。
Macの場合はPATHの設定を行う必要があります。
qiita.com
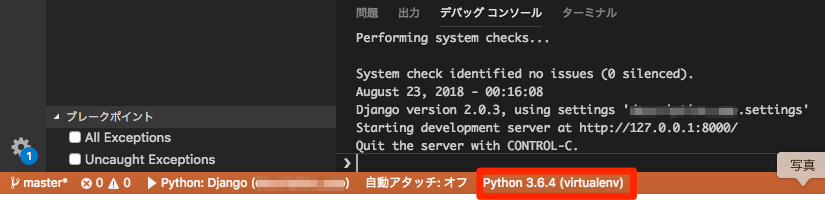
5. 左のメニューからデバッグ(虫のアイコン)を選択し、デバッグの構成で"Python: Django"を選択します。
三角のマークを押すとデバッグ開始され、ブレークポイントで止めて変数の中身の確認などができます。

仮想環境が適用されていないような場合はVisual Studio Codeの設定で、"python.venvPath"が仮想環境のパスを参照しているか確認してみてください。

光回線をexcite光からMEC光に変更してみた
私の家は光回線をexcite光(フレッツ光とexciteの光コラボ)で契約していました。
普通にWEBサイトを見るだけなら問題なかったのですが、動画など大容量のファイルをダウンロードするとかなり遅い(特に夜中)のでイライラしていました。
プロバイダを変更しようかと思っていたところ、exciteがMEC光というサービスを提供しているのを知りました。
IPv6/IPoEという混雑していない通信方式のため、スピードが出るらしいです。
問題の背景と技術的な詳細はこちらの記事が詳しいです。
blog.amedama.jp
料金
私はファミリータイプの契約となっているので、以下の料金です。
マンションタイプはもっと安いです。
excite光:基本料金4360 + ホームゲートウェイのレンタル200円
MEC光:基本料金4500 + ルータのレンタル300円
ということで利用料金は少しだけ高くなりました。
DS-Lite機能がないとダメだからなのか、ルータのレンタルは必須となっています。
準備
excite光を契約していたので、特に立ち入り工事等はありませんでした。
電話もなかったです。
ルータと書類が送られて、既存のルータをリプレースするだけで完了です。
GitHub Shopで買い物してみた
あまりGitHubで活動できていないのですが、なんとなくGitHub Shop見てたら無性に欲しくなってきて買い物しました。
注文は簡単
海外のショップなので住所の書き方とか色々調べないとな・・・と思ってたのですが、やってみると日本の通販サイトと同じ感覚で買い物できました。
住所は郵便番号を入れれば市町村まで自動入力されますし、もちろんクレジットカード(JCBは使えませんがw)も使えます。
注文が完了した後は配送状況の確認もできます。
注文詳細
買ったものは以下の通り。Octocatのフィギュアも買おうと思っていたのですが売り切れていました。前日見たときはまだ注文できる状態だったので、タッチの差ですかね(;´Д`)
送料(Shipping)はやっぱり高いですね。可能ならば共同購入をおすすめしますw
1x Invertocat Hoodie - Small for $55.00 each
1x GitHub Drip Tee - Linear/Men’s / Small / Black for $25.00 each
1x Octocat Stickers - 10 Pack (3") for $2.00 each
1x Cork Coasters for $5.00 each
1x Invertocat 2.0 Shirt - Linear/Men’s / Small for $25.00 each
Subtotal : $112.00 USD
Shipping : $38.21 USD
Total : $150.21 USD
注文から届くまで
3/21に注文して、予定通り3/27に届きました。大体一週間くらいでしょうか。
注意
私の場合発送されてから配送業者のフェデックスからメールが来て、商品単価がわかる書類などあれば送ってほしいと連絡がありました。
通関で必要だったのでしょうか?注文時にGitHub Shopから届いた注文確認メールを添付して返信しました。
ついに到着!
他の方の記事を読んでいると楽しげなパッケージで届くと想像していたのですが、シンプルな白いパッケージでした。汚れが長旅を物語っていましたがw
開封済みシールが貼ってあったので、やはり税関で引っかかったみたいです。
こちらが中身。
- 左下のInvertocat 2.0 Shirtはよく見ないとプリントがわからないです。あと、丈が長いです。
- 真ん中のInvertocat Hoodieは小柄な私にはSサイズでちょうどよかったです。
- コースターは4枚もあるので会社と家で使おうと思います。
- ステッカーは10枚入りですがまだどこに貼るか考えていませんw

・・・という感じで簡単に買い物できました。
Tシャツの丈は長かったですが、海外のお土産Tシャツっぽくてこれはこれでアリかなと思いますw
一応サイズチャートがあるので確認しておくと良いと思います(インチ表記なのでわかりづらいですが)。American Apparel など、どのメーカー製かは各商品説明に記載があります。
github.myshopify.com
グッズを揃えたし、今年はもっとGitHubに草を生やしていきたいところです。
Wi-Fi QRコードを作成してアクセスポイントに接続してみた
iOS11の新機能として、標準のカメラアプリでQRコードを読み取ることでアクセスポイントに接続できます。
ということで、実際に自分でQRコードを作成してアクセスポイント(自宅のルータ)に接続してみました。
QRコードならSSID教えたりパスワードの入力だったりがいらないので、家に来たお客さんがWi-Fiに使いたいってときにサッと接続できていいかもしれないですね。
ちなみに、AndroidでもQRコード読み取りアプリがWi-Fi接続対応していれば可能です。
Wi-FI接続用の文字列フォーマットについて
調べてみると以下の記事に詳しく書かれていました。
news.mynavi.jp
Wi-Fiに接続するためのフォーマットは以下のように決められているようです。
(SSID)を接続したいアクセスポイントのSSID、(暗号化方式)を接続したいアクセスポイントの暗号化方式、(パスフレーズ)を接続したいアクセスポイントのパスフレーズに置き換えてください。
例えば、SSIDが"MyWi-Fi", 暗号化方式がWPA2-PSK, パスフレーズが"PassPhrase"の場合は
WIFI:S:MyWi-Fi;T:WPA;P:PassPhrase;;
となります。最後は;(セミコロン)が2つなので注意して下さい。
Native Wifiを使ってみた その2
前回、Native Wifiを使って利用可能なネットワークのスキャンをおこないました。
gravedoll.hatenablog.com
今回は無線アクセスポイントに接続する処理を実装してみたいと思います。
サンプルコードはこちら。無線アクセスポイントのSSIDとセキュリティキーを入力し、接続するようになっています。
github.com
以下、接続までの処理についてのメモです。
接続時のパラメータを設定する
//接続パラメータ設定 ZeroMemory(&wlanConnectionParams, sizeof(WLAN_CONNECTION_PARAMETERS)); wlanConnectionParams.wlanConnectionMode = wlan_connection_mode_profile;//接続形式の指定(今回は接続する際にプロファイルを使う形式を指定) wlanConnectionParams.strProfile = ssid;//接続するプロファイル名を指定(今回はSSID名を指定) wlanConnectionParams.pDot11Ssid = &dot11Ssid;//接続するAPのSSIDを指定 wlanConnectionParams.pDesiredBssidList = NULL;//BSSリストの指定(今回は使用しない) wlanConnectionParams.dot11BssType = dot11_BSS_type_infrastructure;//BSSタイプの指定(普通にAPに接続するならインフラストラクチャを指定する) wlanConnectionParams.dwFlags = 0;//フラグの指定(ステルスのネットワーク接続するかどうかなどが指定できる)
今回は無線アクセスポイントに接続するために、SSID、セキュリティキー、暗号化方式などが含まれるプロファイルを作成・保存し、そのプロファイルをもとに接続をおこなうようパラメータを指定しています。
wlanConnectionModeをwlan_connection_mode_temporary_profileにすればプロファイルを保存せずに接続ができるっぽいのですが、私はうまくできませんでした(;´Д`)
WLAN_CONNECTION_PARAMETERSのドキュメントはこちらです。
_WLAN_CONNECTION_PARAMETERS | Microsoft Docs
プロファイルを作成する
プロファイルはXML形式で作成します。
暗号化方式別のサンプルが用意されているので、こちらを参考にプロファイルを作成します。
Wireless Profile Samples | Microsoft Docs
私は今回以下のようにXMLをベタ打ちしていますw
wchar_t strXml[1024]; LPCWSTR key = securityKey; wchar_t profileFormat[] = L"<?xml version=\"1.0\" encoding=\"US-ASCII\"?>" L"<WLANProfile xmlns=\"http://www.microsoft.com/networking/WLAN/profile/v1\">\n" L"<name>%s</name>\n" L"<SSIDConfig>\n" L"<SSID>\n" L"<name>%s</name>\n" L"</SSID>\n" L"</SSIDConfig>\n" L"<connectionType>ESS</connectionType>\n" L"<connectionMode>auto</connectionMode>\n" L"<autoSwitch>false</autoSwitch>\n" L"<MSM>\n" L"<security>\n" L"<authEncryption>\n" L"<authentication>WPA2PSK</authentication>\n" L"<encryption>AES</encryption>\n" L"<useOneX>false</useOneX>\n" L"</authEncryption>\n" L"<sharedKey>\n" L"<keyType>passPhrase</keyType>\n" L"<protected>false</protected>\n" L"<keyMaterial>%s</keyMaterial>\n" L"</sharedKey>\n" L"</security>\n" L"</MSM>\n" L"</WLANProfile>\n"; _snwprintf_s(strXml, _countof(strXml), profileFormat, ssid, ssid, key);
プロファイルを登録する
WlanSetProfileで先ほど作成したプロファイルを登録します。
WlanSetProfile function | Microsoft Docs
WlanSetProfile(hClient, guid, 0, strXml, 0, true, NULL, &dwReasonCode);
という感じで、第四引数にプロファイルを指定しています。
ここで登録されたプロファイルは、Windows10の場合、[ネットワーク設定] - [既知のネットワークの管理]で確認できると思います。
Windows7は[ネットワークと共有センター] - [ワイヤレスネットワークの管理]で確認できます。
無線アクセスポイントに接続する
やっと接続処理ですが、WlanConnectを使います。
WlanConnect function | Microsoft Docs
WlanConnect(hClient, guid, &wlanConnectionParams, NULL);
第三引数で最初に設定した接続パラメータを指定しています。
注意点
WlanConnectがエラーを返さなかったとしても接続が成功したとは限りません。
信頼性を高めるためにはIPが当たっているかを確認したり、通知を見て接続エラー判定したりといった処理が別途必要だと思います。

- 作者: 日経NETWORK
- 出版社/メーカー: 日経BP社
- 発売日: 2016/06/28
- メディア: Kindle版
- この商品を含むブログを見る